A Conklin Systems technology white paper:
Save time and innovate by targeting 5 platforms at once
Leverage the Power of Modern Product Development
If you've struggled with web enabling your desktop product, putting together a mobile dev team, or simply keeping your iOS and Android releases in sync, then the idea of targeting 5 different platforms at once may sound mad! But not only is it an option, it makes your project better - even if you only need one.
There was a time when multi-platform development was daunting, requiring numerous development teams. But it's far more accessible now, partly because tools have improved and partly because platforms themselves are converging. Hardware advances have created embedded devices with power similar to desktops of the past, bringing small systems closer to their desktop cousins. And that extra power allows for richer interfaces that users are familiar with.

A pocketful of systems
As for tooling, there are a number of cross platform development options these days, but in our case we build most things with Qt. #Qt is definitely one of the best and gets a lot right:
- Qt builds real native apps, not interpreted
- Qt's primary language is C++, the no compromises, do-anything language
- Qt supports a lot of platforms, including Windows, Mac, Linux, Android, iOS, embedded devices and even MCUs
- Qt's powerful, well-designed library is great to work with. Our first choice for any app, on any platform
With these kinds of tools available, it's time to change how we think about designing a new product. We may start with a desktop app, but what if that same code could run on a tablet? A vending machine? A road sign? What if development costs for that first app covered 80% of a second, or a third? That's worth planning for!
Design for All
This leads to what we call multi-platform development - deliberately designing for and testing designs on sometimes radically different devices. There are many details, but what's important are the broad strokes and asking the question "how would this work here?"
Ask mobile developers for keyboard support and you'll get blank stares. But point out that keyboard support also means remote control support and it makes more sense. Ask a desktop developer if the UI elements are big enough for a fingertip and you'll get the same; hand them a Surface Pro and ask the question again.
The biggest challenge with multi-platform development is learning to see past individual platforms, especially for established development teams. People know what they know and often don't stray far. Successful multi-platform design means bringing in your best what-if people early on.
Major factors to plan for are:
-
Screen size
Multi-platform apps have to scale, a lot! This should be baked into the UI from the start. We test UIs from 4K down to small phone or even wristwatch sizes. -
Input
The biggest difference between platforms by far. Inputs include mouse, touch, keyboard, game controllers, physical buttons and analog inputs. Voice control, gestures and orientation (tilt, location) might also be appropriate for your app. -
Program size
Small devices have gotten a lot bigger, but there are limits. Google Play won't appreciate a 60Gb virtual reality app. -
Graceful fallback
Some platforms may not support or allow all functionality. Don't give it up - plan for a graceful fallback on a given platform.
Benefits of multi-platform development
Counter-intuitively, multi-platform development can be faster than developing for just one platform. Testing code on multiple platforms frequently finds tricky bugs, UI considerations and subtle timing issues, because each platform stresses the code in different ways. Bugs that would have taken a long time to surface on one platform may surface immediately on another. And development time is saved again when bugs are found; a bug fixed for one platform is often fixed for all.
With multi-platform code in hand, new ideas and new products come to mind quickly. What was originally an oil pressure readout becomes a generic dial gauge, which becomes an outdoor scale. With a large amount of the development costs covered, it's much easier to enter new markets, or even just run trials.
Multi-platform development also provides protection from platform lock-in. If your Mac users are looking to switch to Windows, no problem. Linux becoming a viable market? That's covered too. And that great deal on touchscreens from a different vendor? Fully scalable UI code makes it easy to switch. Repeatedly.
Finally, when you develop a multi-platform capability you start to see things differently. You're free to explore. The cost of switching platforms becomes small enough that what-if's become let's-try's, and the easiest way to see how something might work on, say, an iPad? Just build it and see. You could call it a prototype, but your "prototype" is built from the same code as your finished product.
Let's see how this looks in action.
Introducing CS ShowTime!
A friend was describing working on a point-of-sale system for movie theaters. It's been around for some time and it's proven and effective. But it started an idea - what would that look like re-imagined with a modern UI and a modern touch interface? Design ideas turned into sketching out mockups, and CS ShowTime! got started.
Develop for the Desktop
Keeping a point-of-sale environment in mind, we started by sketching out the UI with Qt on Windows. And by "sketching", we mean working code. Qt includes a declarative UI language called #QML that makes it very(!) fast to prototype applications, make changes, and include sophisticated animations with only a few lines of code.
Qt also has Qt Designer, a GUI design tool that can import elements from Photoshop and is a good choice for mock ups, but as we know the intricacies of QML it's actually faster to code by hand, and considerably more powerful.
Note we're developing for the desktop. Most development tools for non-desktops are Windows-based, and then cross-compile for the device, frequently including a device emulator on Windows to speed up the process. We're not running in emulation; it's an actual 64-bit Windows executable, with access to the full range of Windows debugging and development tools.
Most of the development took place here, iterating until we had something that looked and felt right.

Iterate early and often, using the full tooling of a native 64-bit Windows
Build for Android
But here we went sideways. It works well with a mouse, but this is a touch UI - how does it feel with an actual touchscreen?
Typically for embedded development you'd move on to building the firmware, but the build-test-edit cycle for hardware is slow, and the hardware itself may cause issues. We noted though that there are a lot of perfectly good touch screen devices around here, in a lot of form factors. Perfect for testing, except they run Android and iOS.
Welcome to multi-platform development. We already target Android and iOS, and the project was designed for alternate platforms from the start, so building the Windows project for Android was almost a matter of flipping a switch, plugging the nearest device in and hitting Deploy Project. We were happy to find it ran beautifully, first try. The user experience is fast, instinctive and looks great - exactly what we're aiming for.
We were less happy to find that our first-choice font doesn't scale well on some devices and looks off. Mobile devices also come in some extreme screen ratios and a couple of items didn't scale properly. So we made changes on the desktop, dropped in our second choice font, then rebuilt and deployed. Perfect!
Deliver a customer demo - with social distancing
Time to go sideways again. We had a potential client that we wanted to show ShowTime! to, but they were several hours away and now is not the best time to be traveling. Instead, we had a thought - leverage multi-platform development again.
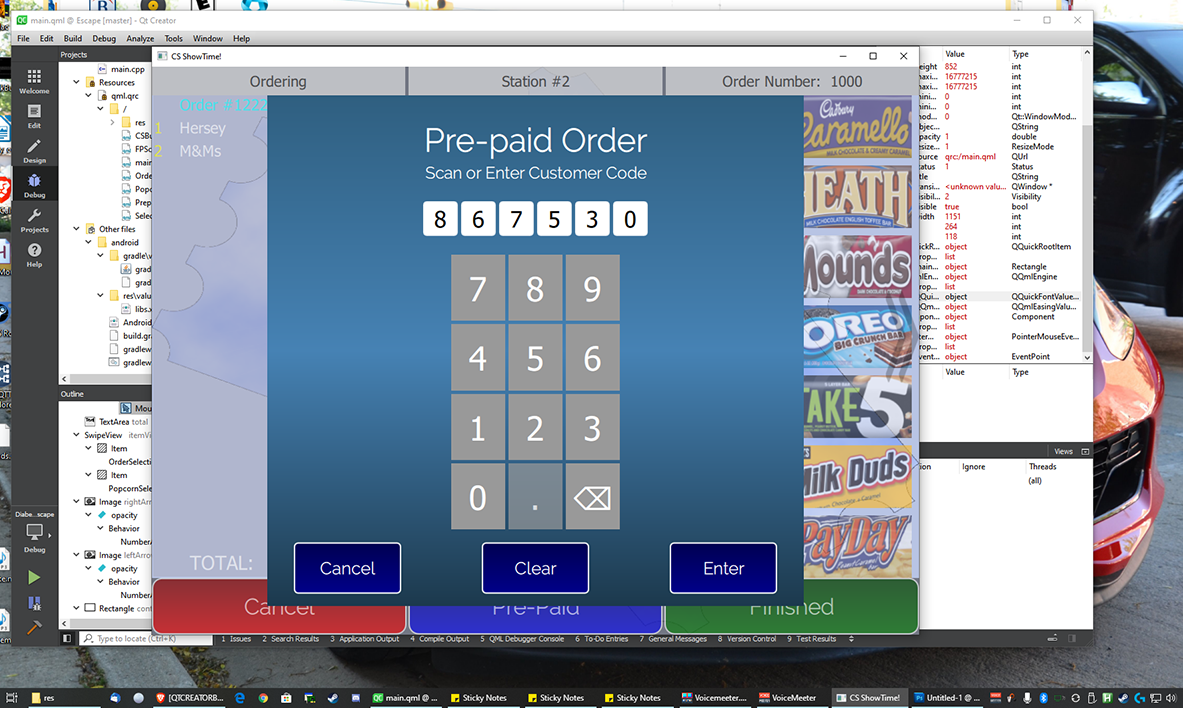
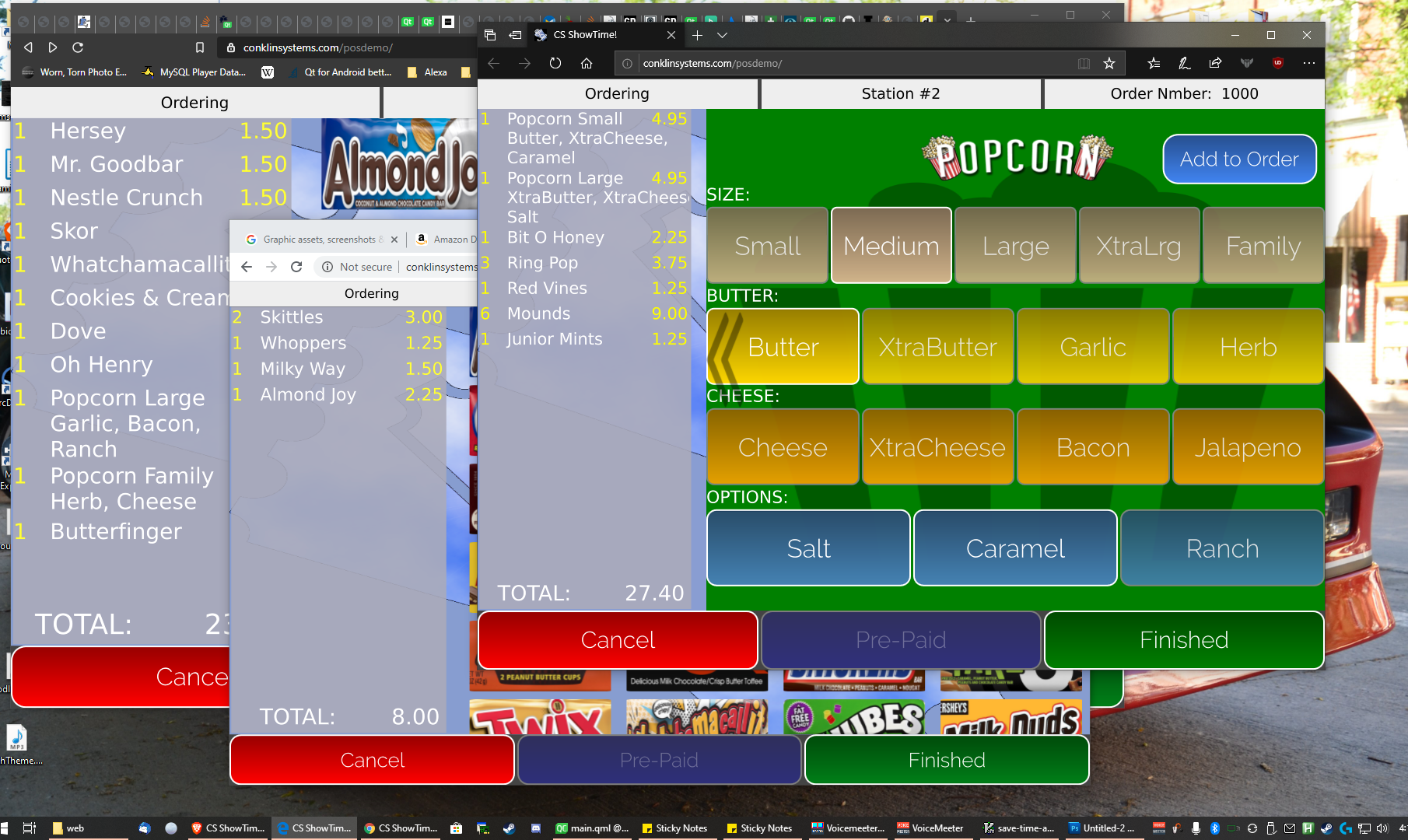
One of the more recent Qt targets is Qt for WebAssembly. If you're not familiar, WebAssembly lets you compile actual applications that run directly on modern web browsers. The web browser environment has a number of restrictions for security reasons and limits to its access to the underlying machine, but for this purpose it was enough.
WebAssembly is relatively new and honestly still a bit raw. The build times are slow, the toolchain is fragile, and delivery can be challenging. It's definitely not where you want to be doing iterative development! But when it works, it can be impressive. It brings the web's power of zero-installation software..anywhere to app development, without the complex stack of web frameworks and languages.
In this case, ShowTime! runs well on the browser, and is very similar to the other versions. We've tested it on Brave, Chrome, Edge, Firefox, Opera, Safari and even mobile browsers. More than enough for a demo or to get customer feedback.
Try it yourself! CS ShowTime! point-of-sale demo

Up and running on Brave, Chrome and original Edge
Build for hardware
By this point, ShowTime! is solid. It's been stress tested on a variety of screens and environments, which should limit any surprises with the embedded environment.
Embedded toolchains are cross compilers and generally specific to the hardware used. In this case, we're building with Boot2Qt, based on the highly customizable Yocto embedded Linux project.
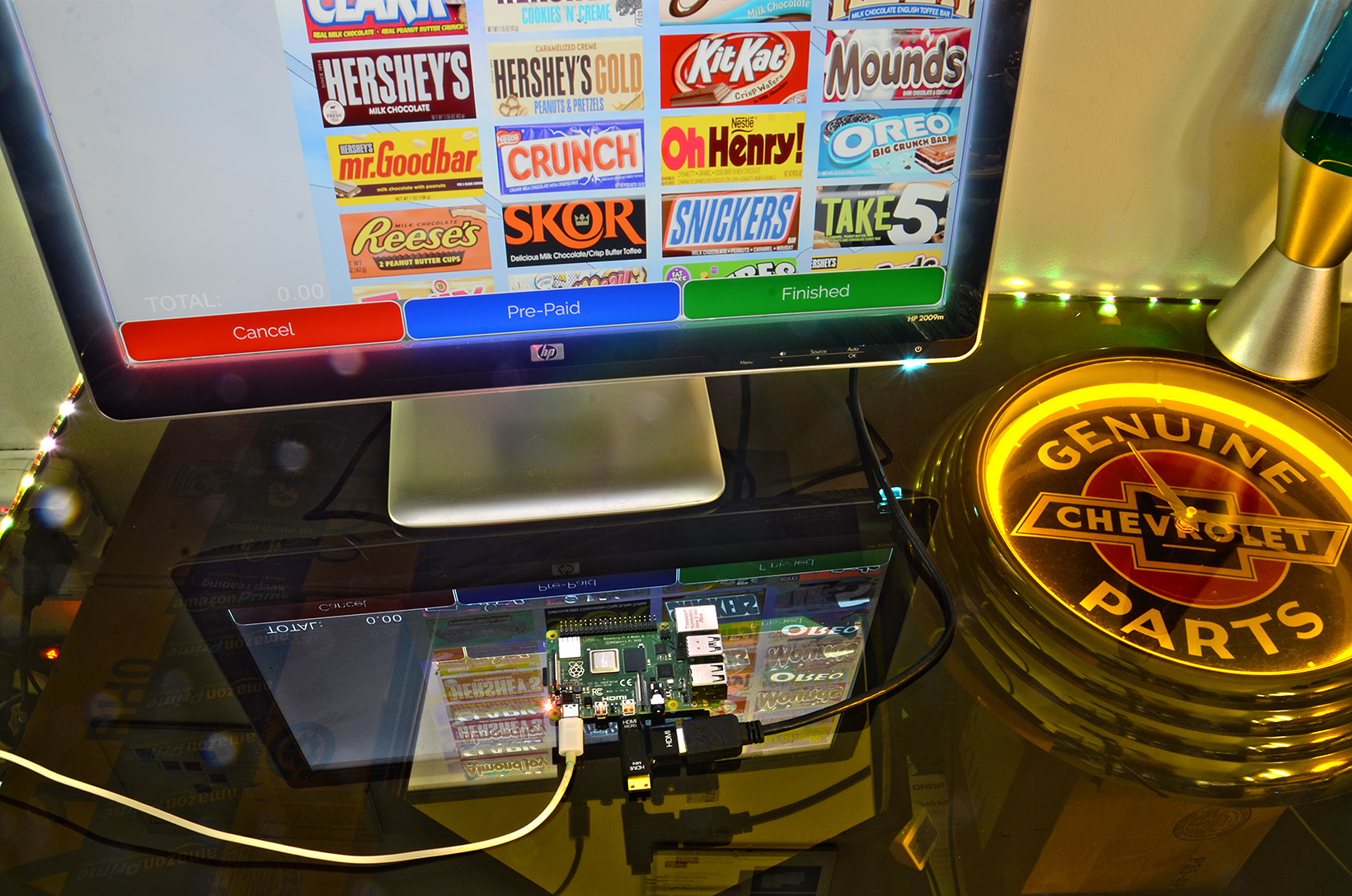
For hardware we're using a Raspberry Pi board, but many boards are supported including i.MX boards from NXP, Toradex and Boundary Devices. For smaller systems still, Qt for MCUs supports devices from STMicroelectronics and Renesas. In our case, the board we went with supported dual HDMI out ports, creating interesting options for a POS terminal that also drives customer-facing displays.
The build and deploy process to embedded is surprisingly seamless, and ShowTime! ran as expected. At this point we started flipping bits on the hardware. We don't have a cash register drawer handy, but that RGB light strip is fair game. When hardware tests out, it's time to strip down the firmware and install the board.

With hardware in hand, those light strips can be repurposed
Multi-platform case in point - build for the unexpected
This article came to life while I was writing it. I came across Steve Lemke's post on LinkedIn pointing out that powerful SmartTV platforms like #webOS can eliminate the need for custom hardware in many cases. That's a good point. #digitalsignage can be overkill for applications that a consumer SmartTV can handle at considerably less cost.
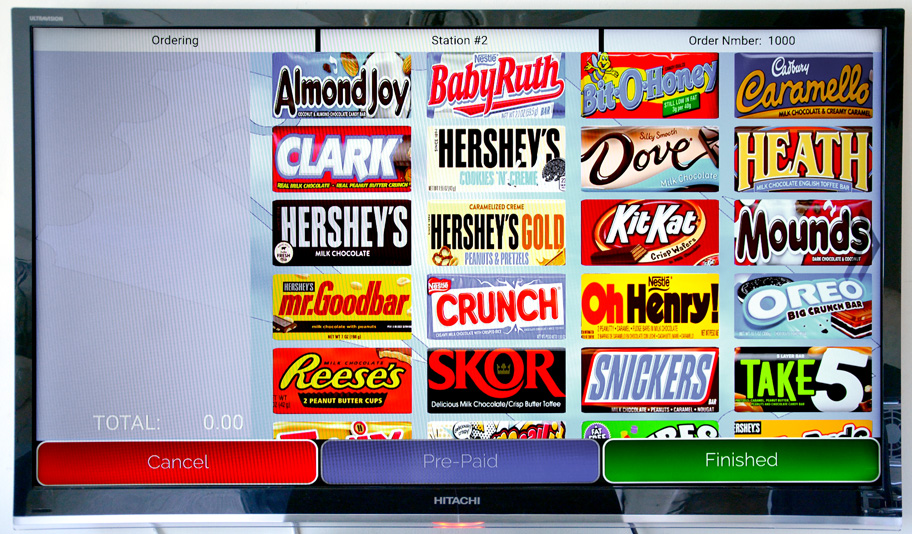
Build for smart TVs? Well we don't have an LG webOS-powered set, but we do have an Amazon FireTV handy. So obviously ShowTime! needs to run on that too. Done.
FireOS is a cousin of Android so initially getting up and running was trivial - but it's not a touch screen. As such, it's not ideal for this POS application, but it could be re-imagined to use the remote control, a game control or Alexa voice integration. And as it has network support, it could also be used as a wireless display for the customer order in progress, time until the movie starts, etc.

Who knew it was so hard to take a pic of an app on a TV?!?
Going forward
With ShowTime! we went from a desktop application to a mobile app, to an online demo, to an embedded board and then finally to display signage. All from a single code base, by design. That's the power of multi-platform development.
But the real opportunity is going forward. It started with a point-of-sale design, but a lot of that code could be used for a self-service mobile app or a customer facing confirmation display. The design itself is clean, quick and expandable; it doesn't need to be for candy. And it's written such that it should run on platforms we haven't even seen yet.
Hopefully this has provided food for thought on what's possible with modern product design, and how you can maximize your own development efforts. Developing for multiple platforms simultaneously isn't just possible, it's an advantage. It saves time, generates ideas and creates opportunities.
And of course if you need help developing your own multi-platform capabilities, let us know.
They're the product team. #productdevelopment #innovation #softwaredesign #embedded #qt